- Home
- Web制作・サポート関連, 仕事関連
- ホームページ制作の流れ(その4)
Blog
10.302013
ホームページ制作の流れ(その4)
空いている時間を利用してサブページを作成しています。
サブページはトップページと少しだけ違うデザインにしたいと考え、
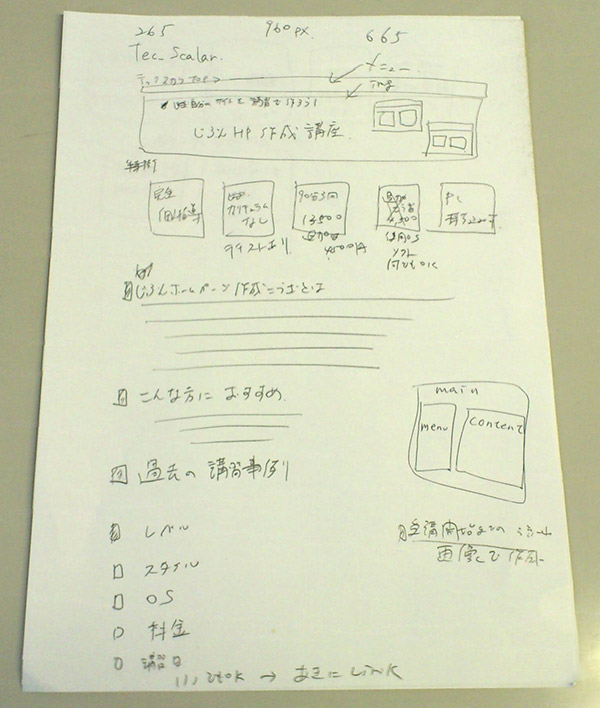
こんな感じでラフを描きました。
裏紙じゃないだけマシですが、公開するのもどうかと思う物です・・・。
ラフの段階では、とにかく自分のイメージを吐き出す事を中心に描いているため、
このような自分しかわからないものになっています。
頭の中だけでイメージするより、紙に描く事で
まとまりもアイディアも出てくる、そう私は思います。
このラフを基にDreamweaverで既存ページを編集していきます。
もちろん、既存ページを編集する前に、
既存ページのバックアップは取ってくださいね!
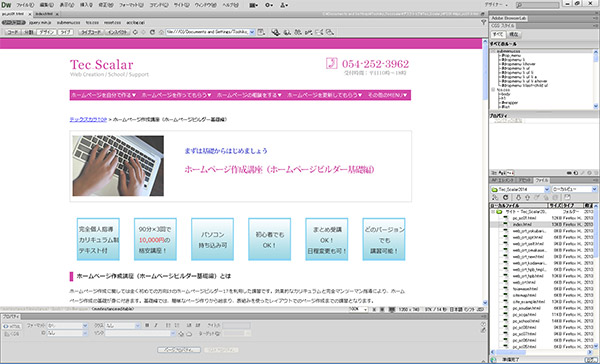
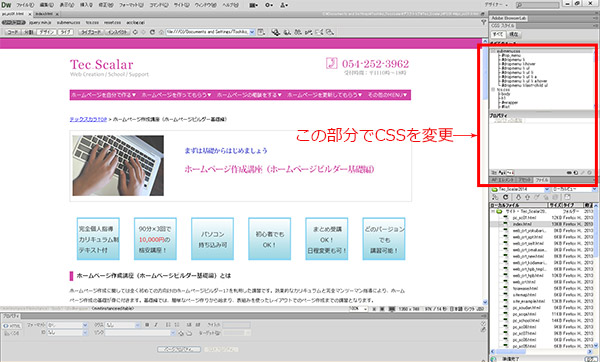
ごちゃごちゃとCSSを変更し、出来上がったページがこちら。
もちろん、簡単にこうなったわけではなく、CSSはかなり変更しました。
Dreamweaverの場合、CSSの変更がすぐにデザインに反映されるので、
とても楽にデザインできます。
(ホームページビルダー17は、ダイアログボックスでCSSを変更するので、
変更がすぐに確認できないのです)
ホームページビルダーもDreamweaverもそれぞれ特徴があり、
使い勝手の良い所、悪い所があります。
作成したいホームページやご予算に合わせて選んでいただくと
良いですね!
テックスカラではこのようなご相談にも応じております。
ぜひご利用ください。
サブページのデザインが決まったので、
あとは残りのサブページにこのデザインを適用させていきます。
コメント
この記事へのトラックバックはありません。





















この記事へのコメントはありません。