- Home
- パソコン教室, Web制作・サポート関連, 仕事関連
- テックスカラWebサイトを更新しました!
Blog
9.272013
テックスカラWebサイトを更新しました!
以前から、かなり頻繁に手直しを行っていたテックスカラのサイトですが、
今回はトップページをだいぶ変更したのでご紹介しま~す。
カラーリングやメニュー、レイアウトはそのままです
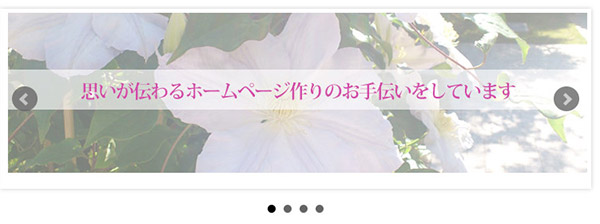
まずは、トップページ上の方にスライド画像を追加しました
この部分ですが、
今まで、テックスカラのホームページには
まったく動きを付けていなかったのですが、
動きを付けた方が、訪問して下さった方の滞在時間を
多少なりとも長くできるのではないか、と思い、
このたび、初めて付けてみました。
(もちろん、お客様のサイトには頻繁に付けているのですが)
このようなスライダーの機能は、
インターネット上でたくさん公開されているため
そちらを利用させていただくと
特に難しくもなく、コツさえわかればわりと短時間で付けられます。
今回、私が利用させてもらったのが、bxSlider さんです。
カスタマイズも柔軟にでき、CSSで見た目も色々と変えられます。
楽しいので、ぜひお試しください!
次に、ここ
こちら、CSSでボックスを作り、floatを設定したもの
CSS・・・スタイルシートって、どうも難しいイメージがあります。
確かに、細かい部分はやっぱり難しい・・・
ですが、順序立てて考えて、CSSのソースを見ていくと、
少しづつ、少しづつ、わかってきます
いやあ、そんな時間かけられないよ!
と、おっしゃる方は、ぜひテックスカラのピンポイント講座へどうぞ!
最近、すっかり、ホームページ作成教室として定着してしまったテックスカラですが、
今後、このブログ上で、もっとさまざまな情報を発信していく予定です。
今、検討中なのが、以前の膨大なテキストの公開!
どうぞお楽しみに~。
コメント
この記事へのトラックバックはありません。




















この記事へのコメントはありません。