Blog
12.52013
Facebookプラグインの「Like Box」を設置してみました!
なんだか今さら感がありますが、
Facebook頑張ろうかな、ということで、Like Boxを設置してみました
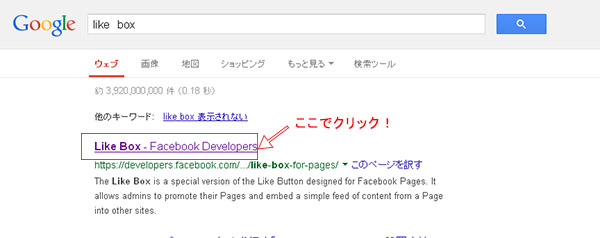
Like Boxを探す
まずは「Like Box」でキーワード検索しましょう
表示された検索結果にある「Like Box – Facebook Developers」でクリックしましょう
英語表記ですが、気にしなくて大丈夫です
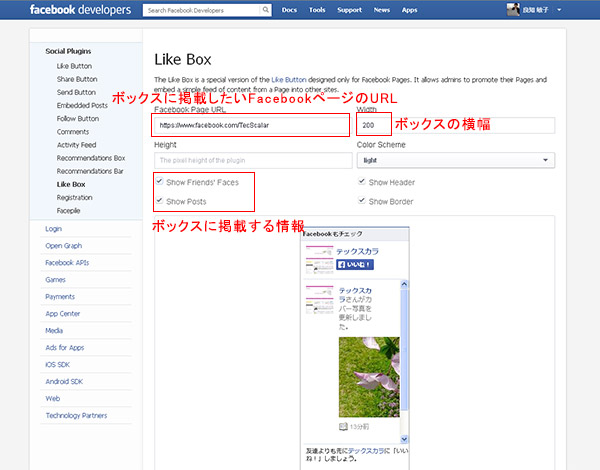
Like Boxの設定を行う
Like Boxを作るための設定画面が出てきます。
設定するのは主に3つ
・Like Boxに表示したいFacebookページのURL
・Like Boxの横幅
・Like Boxに掲載する情報(友達一覧・投稿一覧)
私の場合は以下のように設定してみました
・Like Boxに表示したいFacebookページのURL:https://www.facebook.com/TecScalar
・Like Boxの横幅:200(左サイドバーに設置するので200としました。任意の数値で大丈夫)
・Like Boxに掲載する情報(友達一覧・投稿一覧):「Show Friends’ Faces」「Show Posts」どちらもチェック
「Get Code」してソースを貼り付け
設定を行うと、設置するボックスのプレビュー画面が表示されます。
その下に「Get Code」というボタンがあるので、そこをクリックしましょう
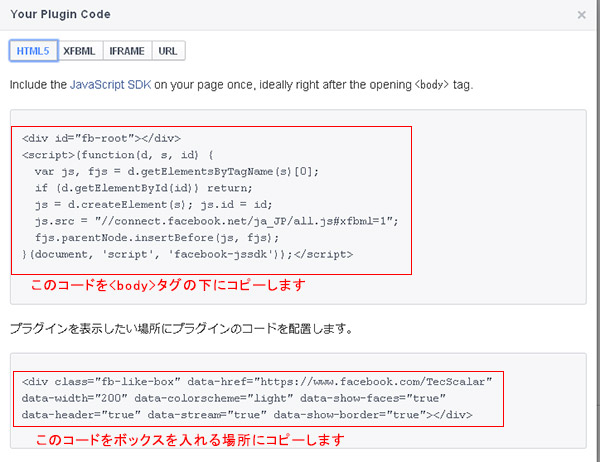
ソースコードをホームページに貼り付け
ソースコードが2種類表示されます。
Like Boxを貼り付けたいホームページのHTMLソースを開き
上のコードは<body>タグの下に、下のコードはLike Boxを設置したい場所に
それぞれ貼り付けます。
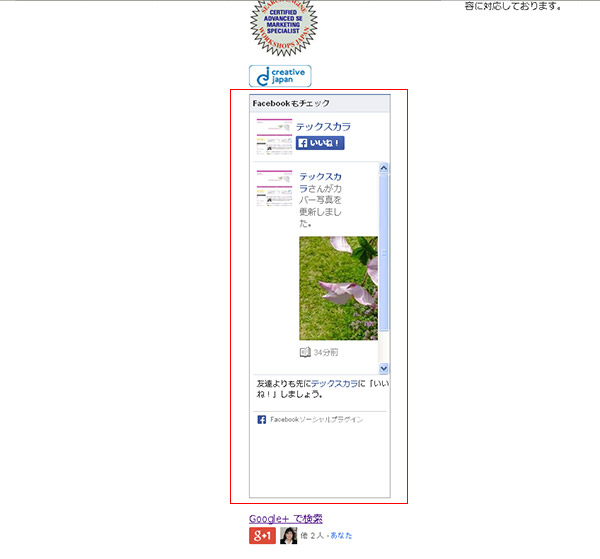
設置したホームページをアップロードして確認
設置を終えたら、ホームページをサーバー上にアップして確認しましょう
ということで、設置完了です。
プラグインを使うので、案外と簡単に設置ができます。お試しくださいね!
コメント
この記事へのトラックバックはありません。

























この記事へのコメントはありません。