- Home
- Web制作・サポート関連, 趣味
- ホームページ制作の流れ(その3)
Blog
10.252013
ホームページ制作の流れ(その3)
昨日ラフデザインを公開しましたが、
あれから試行錯誤の結果、多少デザインが変わりました。
おおまかなレイアウトは1カラムですが、メニュー以下は2カラムにしています。
こうすることで表示エリアを広く使え、より多くの情報を掲載できます。
また、基本1カラムのレイアウトを意図的に変える事で
デザインに遊びを持たせています。
(つまり、1カラムのレイアウトだと、面白味がないかなという事です)
今回のデザインチェンジの目的として、
乱雑になっていたメニューを整理しよう!という事がありました。
もちろん新メニューもいくつか追加するので
必然的に整理しなければならなくなってます。
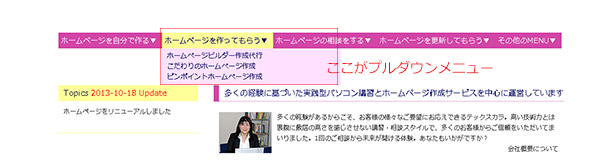
そこで、採用したのが表示領域を有効に使えるプルダウンメニュー。
マウスオーバーでメニューが「さらさらっ」と表示されるので
なんとなく遊び心もあって、気持ちの良いインターフェースです。
最初、こちらはスタイルシートのみで実装していました。
はじめにメニューすべてを「リスト」にし
hover疑似クラスが使われたタイミングで、入れ子になった「リスト」が
表示されるという仕組みです。
<ul id=”menu”>
<li>ホームページ作成
<ul>
<li><a href=”#”>ホームページ作成1</a></li>
<li><a href=”#”>ホームページ作成2</a></li>
</ul>
</li>
</ul>
こんな感じのHTMLを描き、
あとは、スタイルシートで設定すれば・・・
が、ふと気づきました。
PCで閲覧する場合は問題ないけれど、タブレット端末だったら
hoverなんてできない・・・
つまり、タブレット端末にはマウスをボタンの上に乗せるという概念がない・・・
そこで、jQueryを使ったメニューに切り替えました。
HTMLは同じものを使えるので、あとはjQueryでスクリプトを作ればよし。
さて、トップページがおおまかに出来上がったので
次回はサブページを作ります!
コメント
この記事へのトラックバックはありません。





















この記事へのコメントはありません。