- Home
- Web制作・サポート関連, 仕事関連
- ホームページ制作の流れ(その2)
Blog
10.242013
ホームページ制作の流れ(その2)
ラフデザインの作成
私はホームページを作る際には必ずラフデザインを作ります。
ラフデザインといっても、手書きで描いた簡単なもの。
コンセプトやターゲット層などを考えつつ、
いろいろなサイトを拝見し、デザインのトレンドをつかんでから
描いていきます。
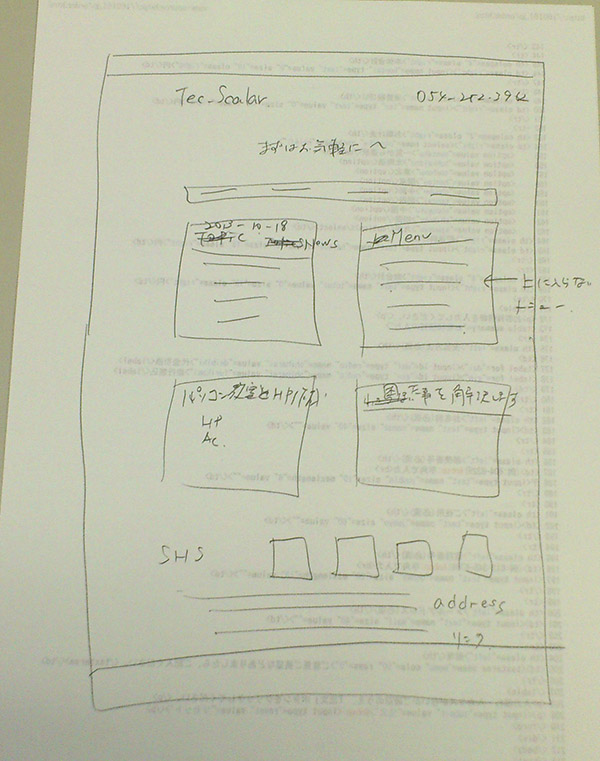
で、描いたラフはこちら。
汚いし、裏紙だし・・・で、載せるのも本当に恥ずかしいのですが
こんな風に描くのか・・・といったご参考までに。
まずはトップページから作成するので、トップページのラフだけ描いています。
もちろん、この段階でサブページのデザインも頭の中にはあるのですが・・・。
画像の作成
このデザインラフを基に、まずは画像を作ります。
このラフの状態から完全な画像を作る事は難しいので、
おおまかな物だけを作ります。
私が画像を作る際に気にしている事は、画像の横幅です。
ホームページをデザインする時も気にするのは横幅です。
最近はメインコンテンツ(ホームページ上の情報を掲載するエリア)の幅は
950ピクセル以上が多くなってきています。
テックスカラのサイトは960ピクセルで作成しています。
私は画像はほとんどPhotoshopで作成していますが、
今回はあまり画像を作らずに、既存の物で対応しています。
ホームページ作成ソフトを使って作成開始
私がホームページを作成するときに使うソフトはDreamweaverです。
ホームページビルダーの講座を多く行っているため、
ホームページビルダーで作るのではと思ってらっしゃる方も多いようですが
実は、ビルダー作成代行や、納品後にお客様がビルダーでの作成を
希望されている場合以外のホームページ作成サービスは
ほとんどDreamweaverで作成しています。
理由としましては、使い勝手が良い事です。
いろいろな使い勝手の良さがありますが、
何よりもスタイルシートがとても利用しやすい
インターフェースである事、
これに尽きます。
今回のリニューアルも、スタイルシートを一部変更、追加するだけで、
レイアウト変更を実現しています。
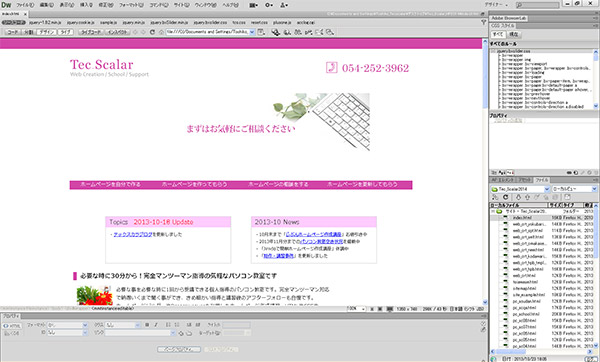
ということで、今の状況がこちら。
DreamweaverCS6で作成中の画面です。
スタイルシートを変えるだけで、ずいぶんとイメージが変わります。
ちなみに、今までのサイトはこちら。
だいぶ印象が変わりますね。
スタイルシートで変更したところは、以下の3点
・左側メニューを削除して2カラムレイアウトから1カラムレイアウトに変更
・画面上部にコーポレイトカラーのボーダーを入れ、アクセントに
・メニューはプルダウン方式で表示
あとは、必要のない画像を削除しています。
メニューは「まずは気軽にご相談ください」のキャッチコピー下に1列にし、
スタイルシートを利用したプルダウンメニューにしています。
次回は、このプルダウンメニューについて書いていきます。
コメント
この記事へのトラックバックはありません。




















この記事へのコメントはありません。